Neumind Technology: Our First Year!

Rufus Russell
January 08, 2021
Going over the technical approach and key achievements of our first year.

It has been around a year since we started building neumind. It's not just been any year, it's been 2020, widely agreed to be the strangest, most unpredictable, most challenging year for some time.
We have put a lot into helping each and every individual. Anyone who has suffered a brain injury or developed a neurological condition such as dementia has unique problems, and unique recovery goals.
What follows is an overview of neumind and Alfred highlights delivered so far, from the technical perspective.
Alfred Design Process
Alfred started with several ideas and hypotheses to help brain injury survivors, spawned from the lived experience of our founder and CEO.
We wanted to turn these ideas and hypotheses into a really useful app, and our design process aims to colour in the void between the two. Drawing from prior experience, we attempt to prioritise ideas in a way which strikes a good balance between validating hypotheses, relative effort required, and usefulness for survivors.
Once we had put our most critical hypotheses first, we needed to iterate on Alfred's user experience (UX) and user interface (UI) design too.
For each idea, prototyping starts with pen and paper, and ascending (if necessary) to high fidelity interface design. We trialled several interface design tools, and have settled on Figma for now.
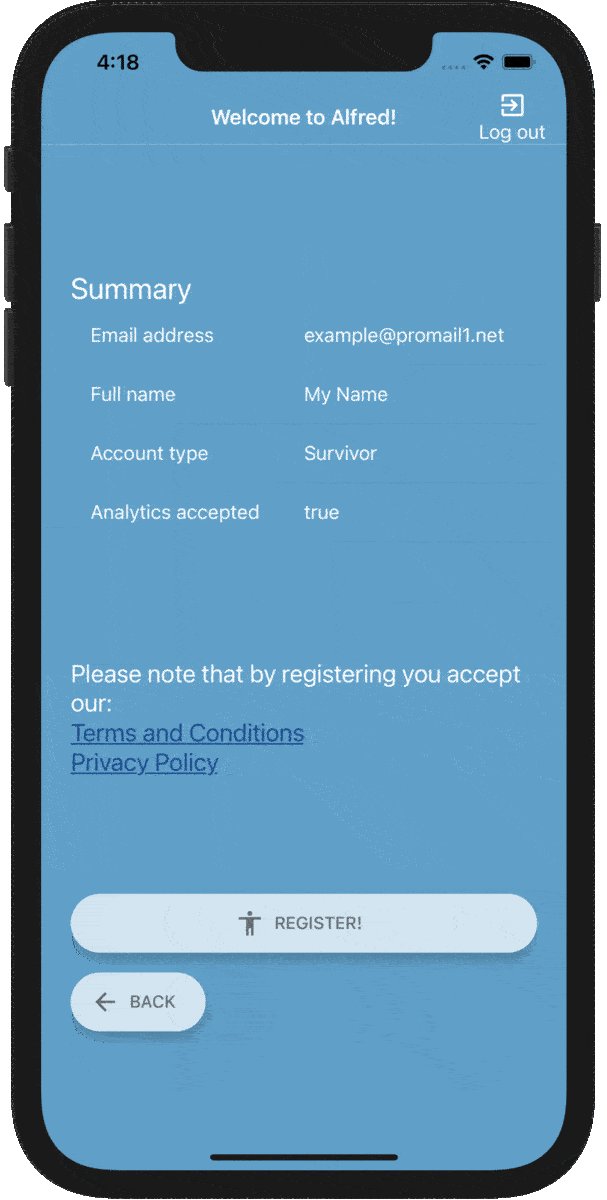
A good example of our iterative progress over the year is shown below, in our form design.
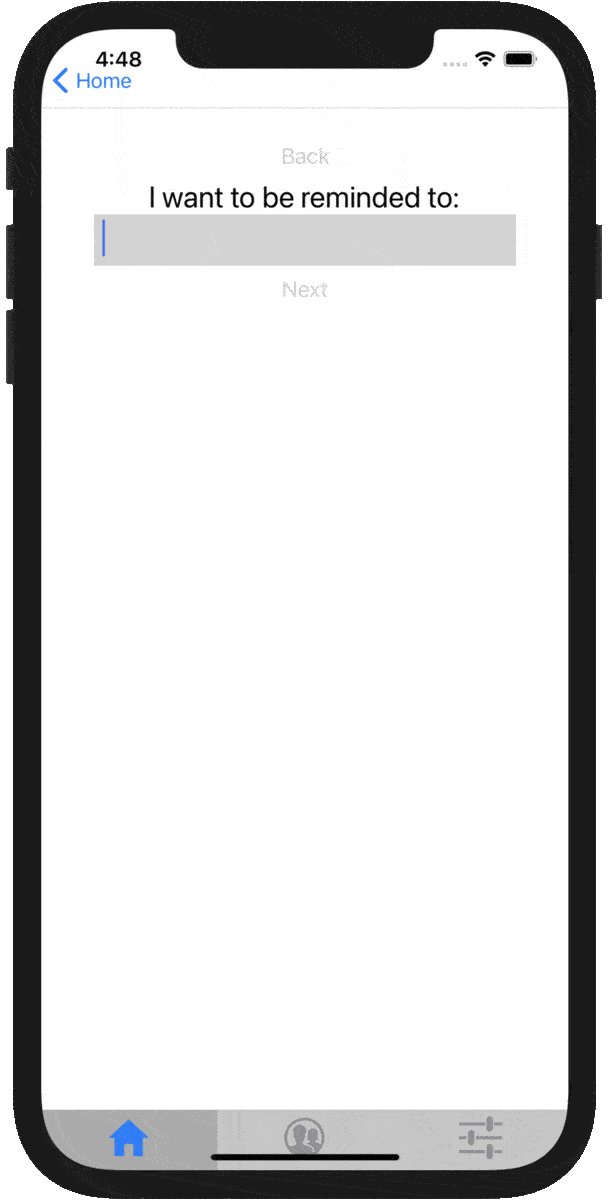
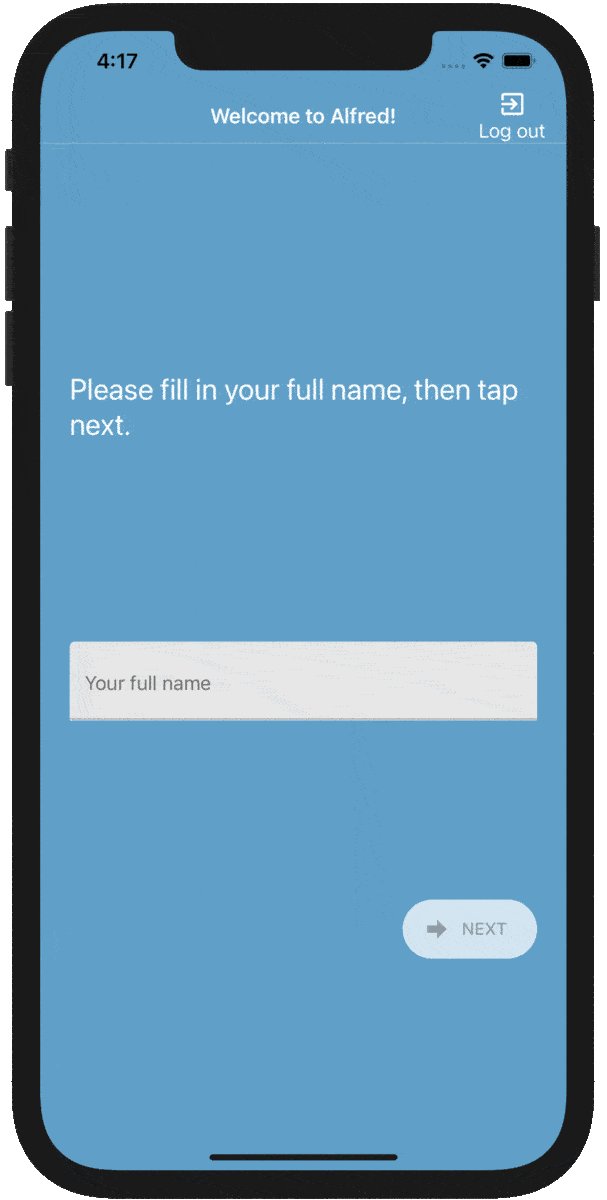
Below is our first ever prompt creation form. We wanted to test keeping the context on the screen at all times, and only allowing one input at a time. But it was not visually appealing, and survivors found form traversal confusing, buttons too close together, and that it was unclear which item you could currently edit.

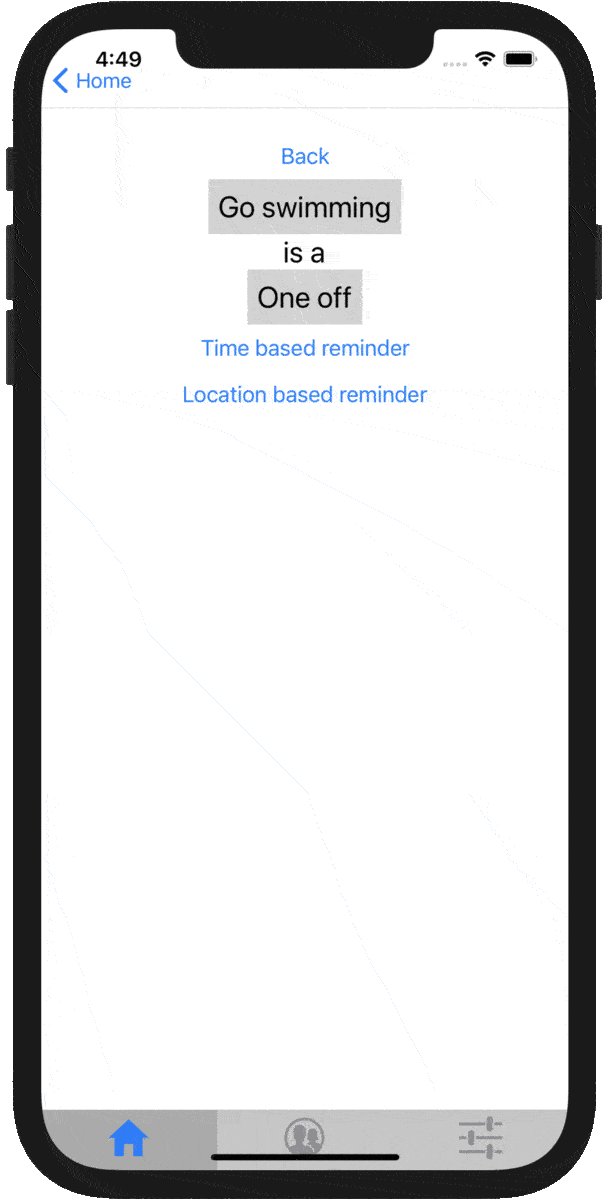
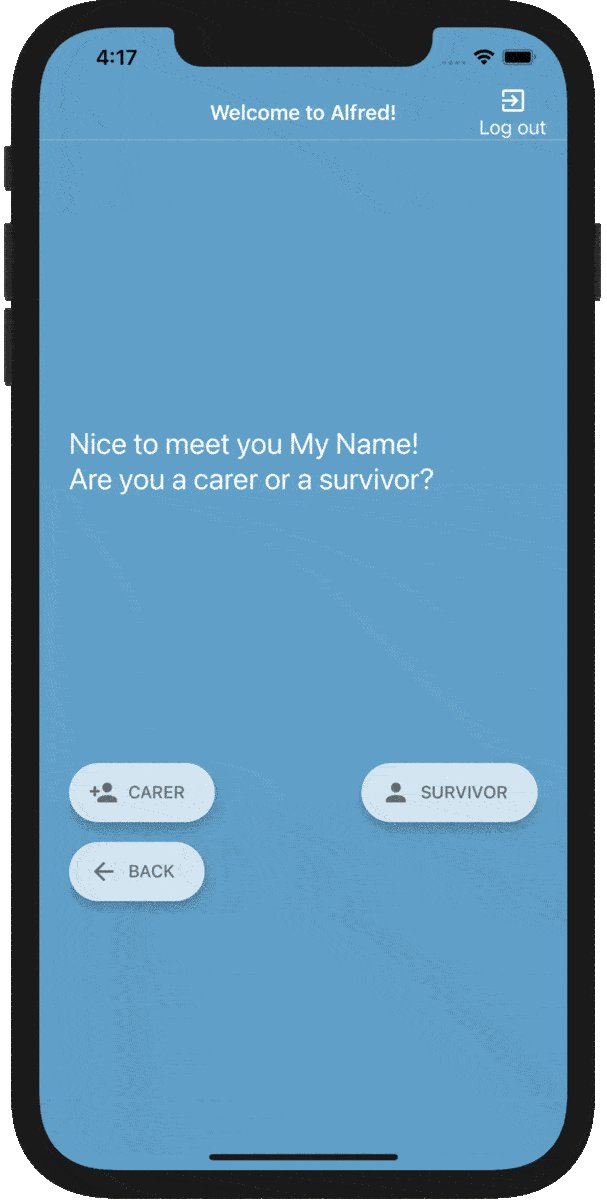
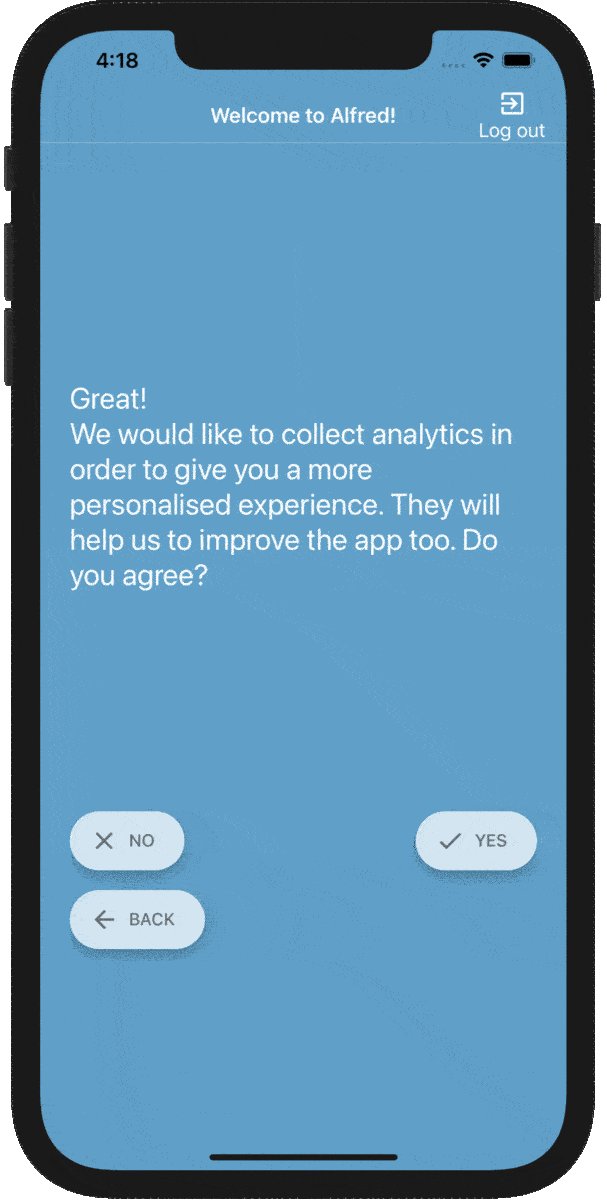
Our next iteration was this more visually appealing prompt form, but we were given feedback that it overwhelms the user with choice, and validations which stop the prompt from being created can be confusing.

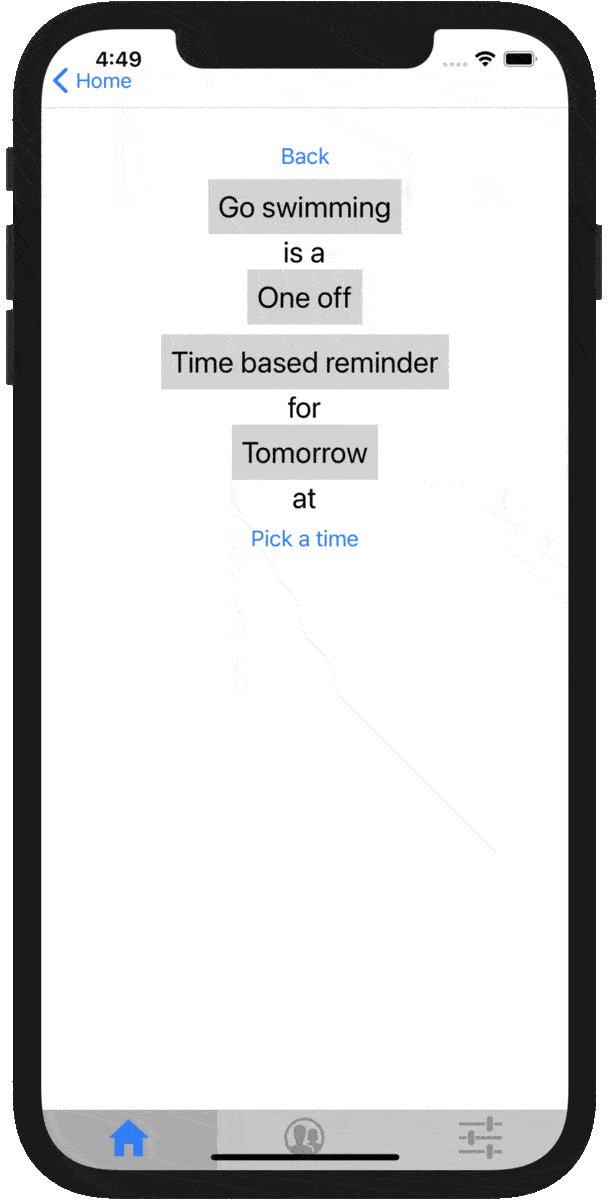
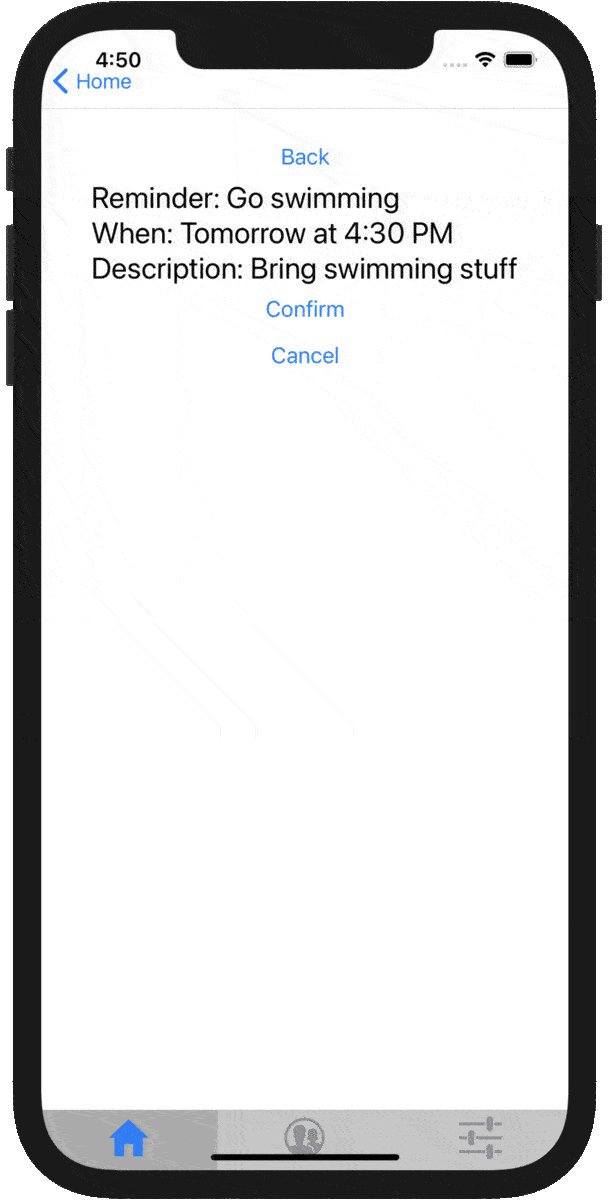
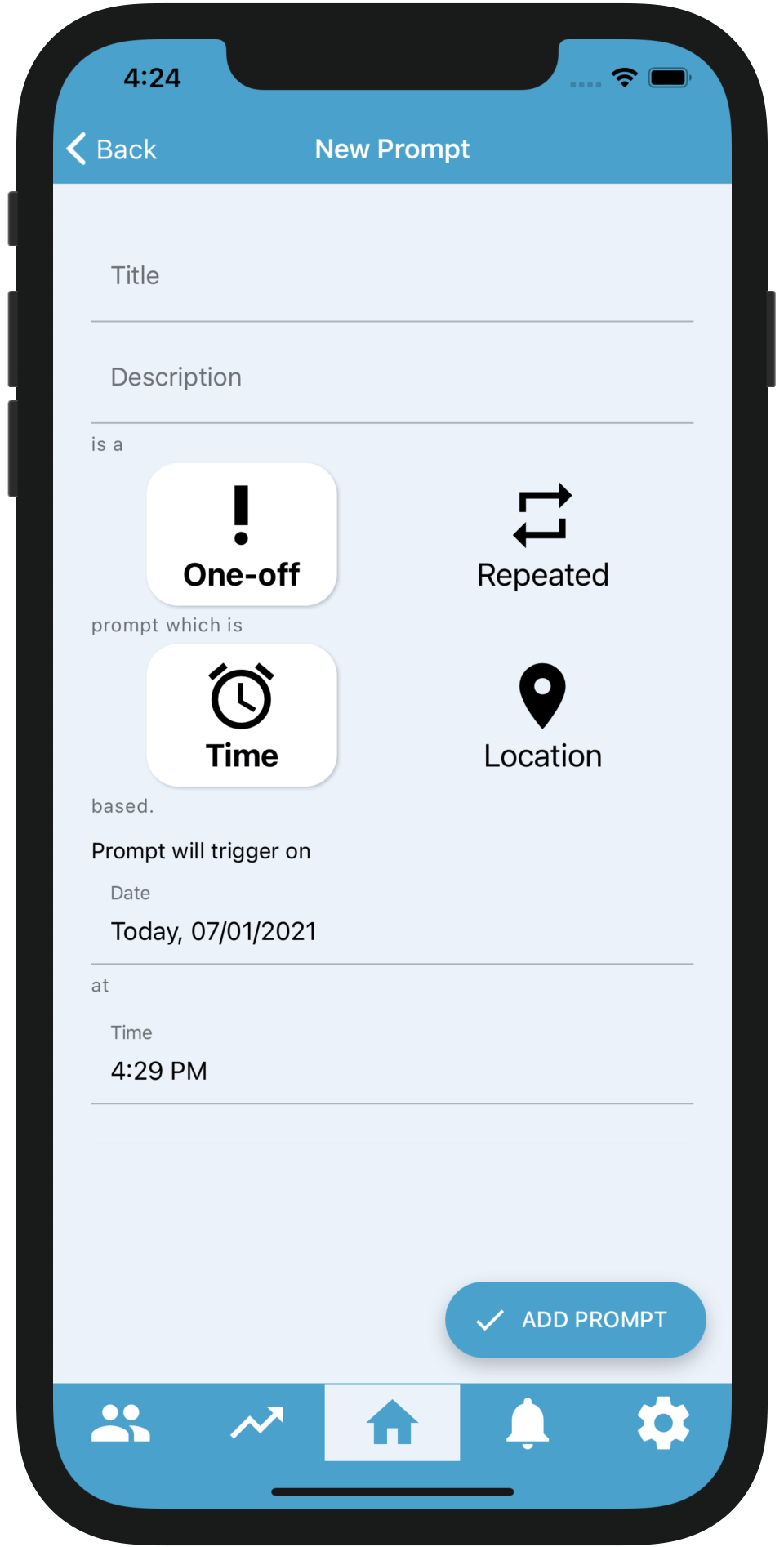
Finally, we have this single-item-per-page form, with a summary of responses at the end to minimise confusion. This design is relatively new, so we are waiting for more feedback on this one.

Time-Based Prompts
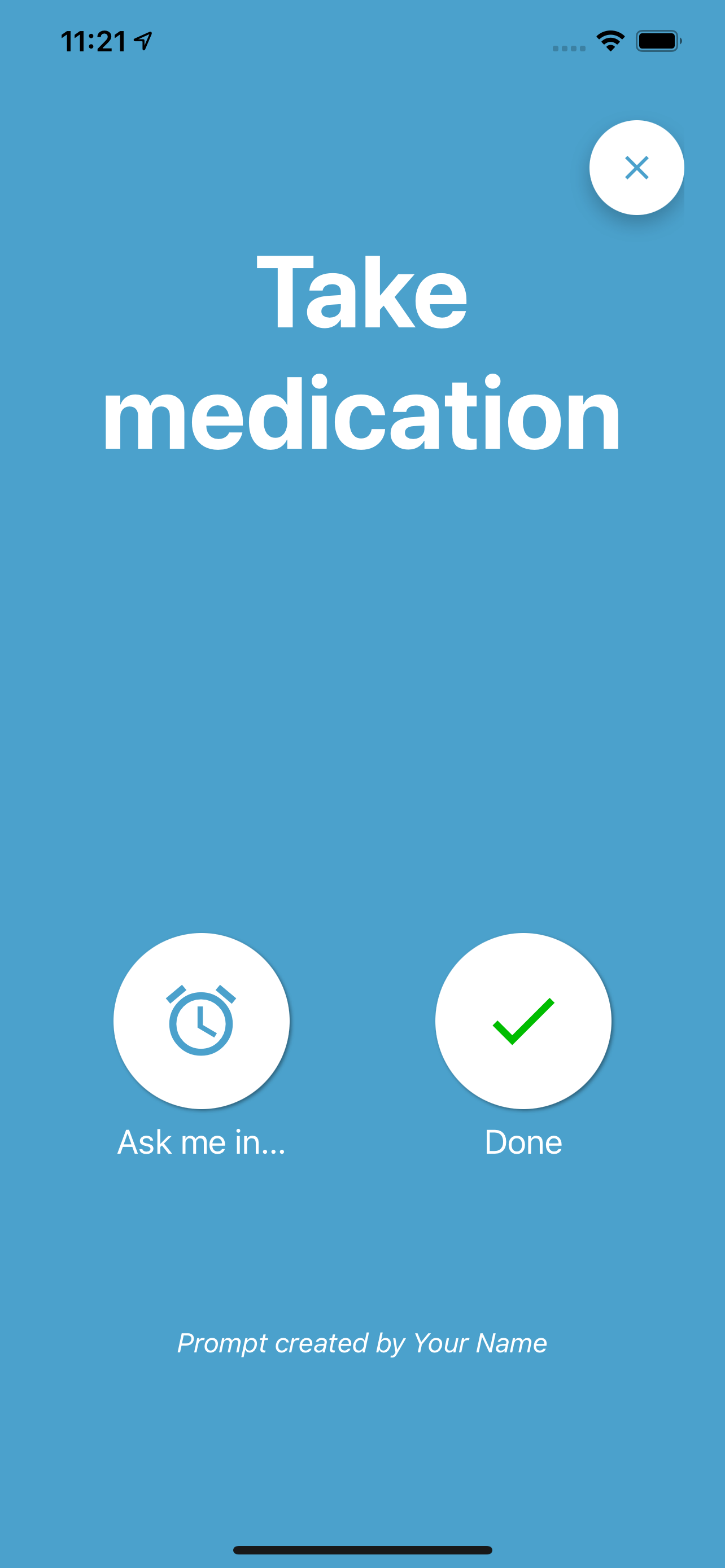
One of Alfred's core features is the ability to set prompts for yourself. Our “prompt” consists of some media, and trigger criteria. Once triggered, the media is displayed to the target user.

Of key importance are time-based triggers. After an initial implementation which was too basic for real usage in the app, we decided not to reinvent the wheel, and found RFC 5545, with various open source implementations. We picked one for our use, which covered us for both one-off and repeated prompts, but there were still more pieces of the puzzle.
We needed to fire alerts whenever the time described was matched, including through changes of time zone. Coding to handle change of time zone correctly certainly caused some late nights come the clocks changing in October last year (sorry Grace!).
We have tried various ways of firing the alerts (including, in hindsight, some insane architectural choices to dodge paying for hosting for too long), and have settled on having a once-per-minute scheduled task.
The alerts are sent through Expo Push Notifications to every device the user is logged in on, and simultaneously captured in a notifications collection so Alfred doesn't lose data even if the push notifications cannot be delivered.
Location-Based Prompts

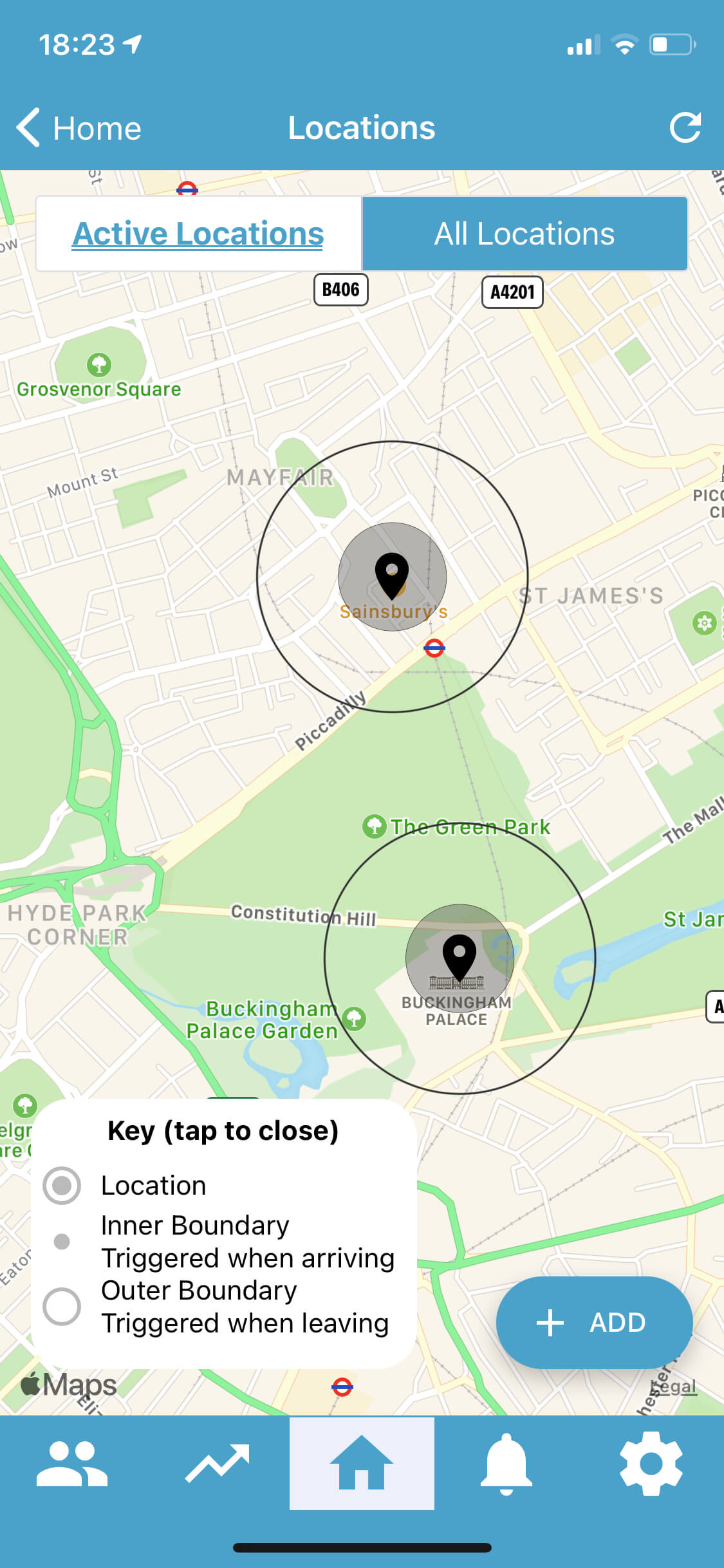
We wanted to provide the ability for Alfred users to set prompts for themselves or their connections which trigger upon arrival or departure of a location. Along the way we encountered some interesting details and stumbling blocks.
- Canonical source of location data. Normally, the canonical source of data is the database which the server wraps. As Alfred locations can be defined by a carer for a survivor, this isn’t true. Instead the location is only “installed” when the survivor’s device reports it is.
- Making sense of the underlying implementation. We have used Expo’s Location Library here, whose geofences expose onEnter and onExit callbacks. However, it turns out that these methods can (and will) be triggered anywhere in the world, as more accurately they report I am inside, or I am outside a given location. To report a real entrance or exit we therefore needed to consider the previous and current position, and only fire an alert if the target was inside before, and outside after, or vice versa (an XOR gate if you're feeling fancy).
- Geofencing boundaries. We define a location as a circle with a radius of R metres. Firstly via shifty looking walks around Camden, but later and more professionally via detailed investigation on Android and iOS simulators, we discovered that a meaningful onEnter transition occurs more or less on the boundary of the circle, while an onExit transition occurs when passing a much larger circle, of minimum radius 250m. This limitation resulted in the key shown in the image above.
- Battery usage. We wanted to optimise battery usage on every device. On iOS, this meant using the geofencing features, and on Android, we opted to only track background location to “Low” accuracy.
- Access token storage. The device requires authorization to trigger the prompt. We found that without adding an extra option to the store call, our Secure Storage Library could not access the secure credentials while the device was locked. Before being fixed, this severely reduced the usefulness of location-based prompting.
- App store approval. After declaring that Alfred requires background location access, it took a long time, a lot of form filling out, and a couple of demonstration videos to gain approval of both stores.
Connecting Survivors with their Carers
On Alfred, carers and survivors need to connect before they can interact. In practice this means a deep link (in the form of a URL or QR code), which causes your device to open Alfred on a request connection screen. After the request is sent, then your connections device also needs updating to confirm.
Getting this right required us to have a good working understanding of React Navigation, as well as the capabilities of Expo Deep Linking. It was quite tricky, because when one user has done their part, their connection will expect an immediate update to their device too.
Managing Alfred in Production

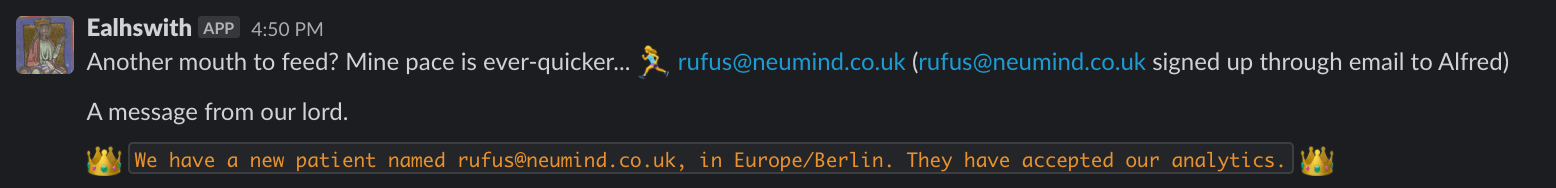
We have resurrected Ealhswith, King Alfred's wife, to help us with logging, monitoring, and alerting in Slack. We also capture usage data on Alfred, which can help us to improve the app.
We have conducted some performance testing of our API and believe it to be capable of handling load for some time. According to our growth, we may need to start considering changing tooling and language our server-side code is written in, to optimise performance.
Over the next year, according to growth, we expect several aspects of this effort will become a lot more mature.
Responding to User Feedback
We have created several ways for customers to deliver feedback back to us. Our most successful is our private Facebook group, which we invite all early adopters to. We have learnt a lot about our app from the group, and are iterating to improve it every day! Thank you so so much if you have provided us with any feedback.
After onboarding our first batch of users in late 2020, a huge piece of feedback we took onboard was that login was too hard. Confusing our survivors and carers with authentication options including Google, Facebook and Apple created a lot of uncertainty and requiring users to remember their password was a real bugbear.
We decided that it would be much simpler to implement a passwordless login flow. This was possible via integration with auth0, which has been working well for us.
However, the passwordless accounts created an issue for our existing users. Once they had created their new passwordless account, they could not access the data from their existing account. To make the user experience as seamless as possible, we had to make sure we migrated their data from their old account to their new one. Hopefully we won't have to do this again.
Neumind Website (yes, this one)
We needed a fast website with a good Lighthouse score, slick content, and an easy way to sign up. We went with a JAMstack site using Gatsby, deploying through Netlify.
Google Lighthouse inspects "fast website" and "good SEO" – where we achieve 100% by its rating. Good enough for us.
We have worked hard to ensure our content is as slick as possible, to draw a readership and define our brand. Throughout the year we have built and enhanced our team page, product page, and we have made several popular blogs, the most successful being Ellis' Our Story.
To provide an easy way to sign up for our updates, our short form calls a cloud function to capture the email sign-up event, providing a way-in for further automation!
App Store and Play Store Listings
Alfred started with real users from day one. So immediately, we had to have a good way of distributing the app.
We started off with the Expo app, where developers can showcase their latest prototype app. But it wasn't the right tool for the job, so we moved on to TestFlight for iOS, and closed beta testing tracks for Android, alongside semantic versioning coupled with Expo's Release Channels. This approach successfully lets us distributes a "production" version of our app, while iterating on the next version in the next release channel.
While this mechanism has proven worthy, we discovered several onboarding difficulties, mainly because asking users to install TestFlight and then accept the invitation to our app was very confusing for them.
And so I am now extremely happy to report that Alfred is now live on both the App Store and the Play Store!
2023 Edit: Alfred is no longer available, but you can install our new app, neumind.
Summary
Thank you for reading, and I wish all of our readers the best for 2021.
I reckon Neumind's most exciting feature in the next year will be automated therapeutic assistants, but I would love to know what you would like to see – please let us know below.
Cover photo: King Alfred Statue, Winchester, UK (Source: Wikimedia)